一款html5自适应的音频视频播放器
效果如下:
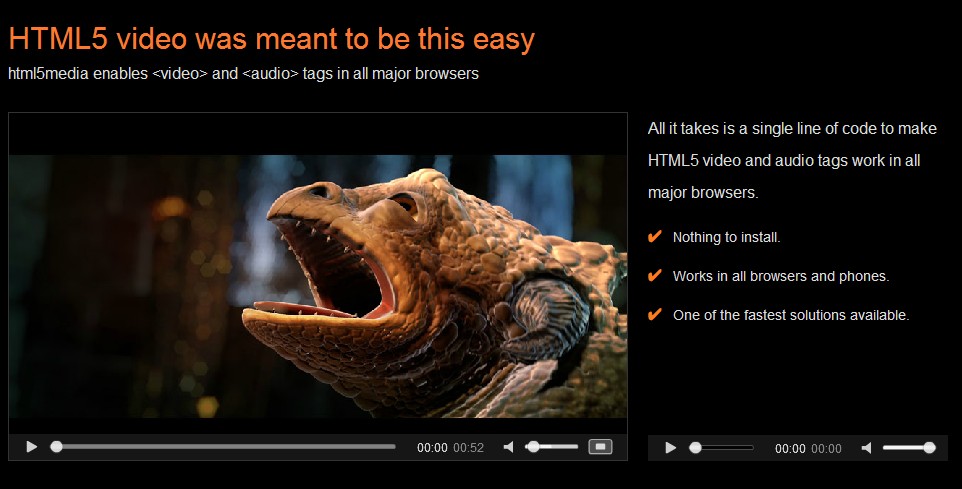
在不支持html5的浏览器上的效果

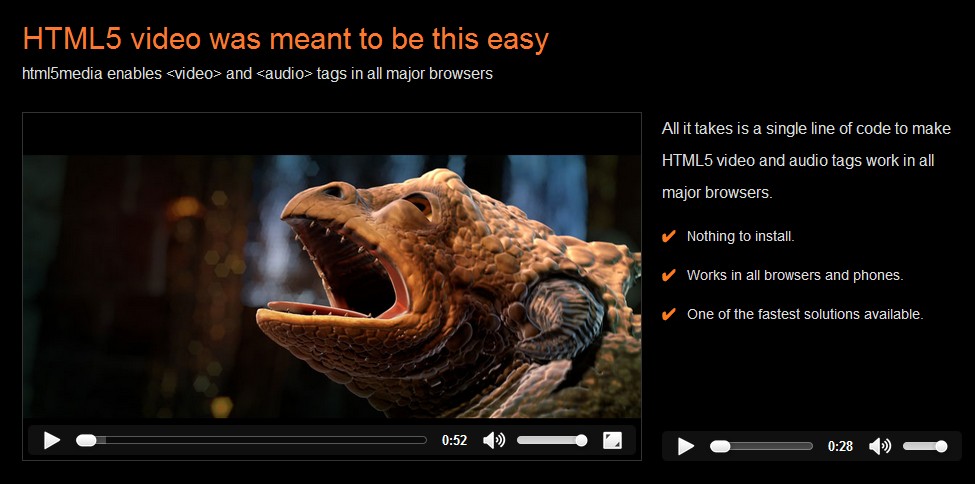
在支持html5的浏览器上的效果

也就是说,这款播放器会自适应播放器,在不支持的情况下会转成flash格式展示给浏览器,在浏览器支持的情况下的效果就更加完美。
调用方式:
在<head>和</head>插入以下内容
<script src="http://api.html5media.info/1.1.5/html5media.min.js"></script>
使用方法:
视频:
<video src="视频地址,扩展名为.mp4" width="宽度" height="高度" controls preload></video>
例如:
<video src="video.mp4" width="320" height="200" controls preload></video>
音频:
<audio src="音频地址,扩展名为.mp3" controls preload></audio>
例如:
<audio src="audio.mp3" controls preload></audio>
由于该播放器非国人开发如果国内把该站屏蔽了可能导致播放器无法使用。
现在放出文件,方便大家在自己的网站上调用。
本地调用下载地址:本地下载
官方网站:点击进入
转自:无名智者博客的文章
本文出自 大猫也会萌,转载时请注明出处及相应链接。
阅读本文后,您的心情是:
恶心
愤怒
强赞
感动
路过
无聊
雷囧
关注
评论
是的话作者的博客里有
单表情版:http://www.zc520.cc/php/38.html
扩展板:http://www.zc520.cc/php/113.html
发表评论
关注我
微博动态
日历
最新评论
收藏备用
牛啊,这么多年了还在.
什么时候更
什么时候更新啊
@小白:breed只是一个恢复系统,你还...
进入breed的操作以后 网络弹不出来,...
@麻辣:
@小胖:
@大猫也会萌:卖了
@小胖:
链接
Powered by emlog | 粤ICP备17035763号 | Theme by TangStyle. And Transplant By Haotian | 粤公网安备 44010602002385号 |
sitemap
粤公网安备 44010602002385号 |
sitemap
大猫报时:(02:01) 本站基本信息:日志 57 篇 | 评论 712 条 | 运行 5055 天