给您的网站加个新浪微博“加关注”按钮
您是否羡慕别人的网站有个新浪微博的加关注按钮?当然如果你是高手的话这个加关注按钮当然难不倒您。
但跟大猫一样,是新手是代码白痴的就需要有段时间的研究了。经过对新浪的加关注网站的研究。您可以轻松做出你想要的加关注,不再仅限于以前的简洁按钮。新浪官方推出了4种加关注按钮。其实代码都差不多,大猫今天来教您如何给您的网站选择一个“加关注”按钮吧!同时大猫也欢迎各位站长关注本站或者是微博。大家互相交流。好了废话不多说了直接上代码。修改的地方大猫会用红色字体区别让您一眼看穿代码。
首先是参数:
红色:red 银色:light
账号:uid=这里改为你的微博账号
宽高度定义:width=数值,100%为自适应 最小=67 height="数值"
语言:简体中文=cn 繁体中文=tw
按钮:简洁按钮=1 显示粉丝数=2 显示昵称和粉丝数=3 展示粉丝=4
加关注基本代码:
<iframe src="http://widget.weibo.com/relationship/followbutton.php?btn=修改颜色&style=按钮&uid=数字账号&width=数值&height=数值&language=zh_修改语言" width="数值" height="数值" frameborder="0" scrolling="no" marginheight="0"></iframe>
width和height在按钮中的定义:
需要注意的是在修改代码时需要注意的是在代码中分别有两个width和height,其中前width的数值必须等于后width的数值,height也相同。简洁按钮默认:width=67,height=24。显示粉丝数默认:width=136,height=24。
显示昵称和粉丝数默认:width=240(或100%自适应),height=24。展示粉丝默认:width=245(或100%自适应),height=64。以上默认为官方给出数值。如果您自己喜欢DIY可以自行修改。
所有效果展示:猛击进入
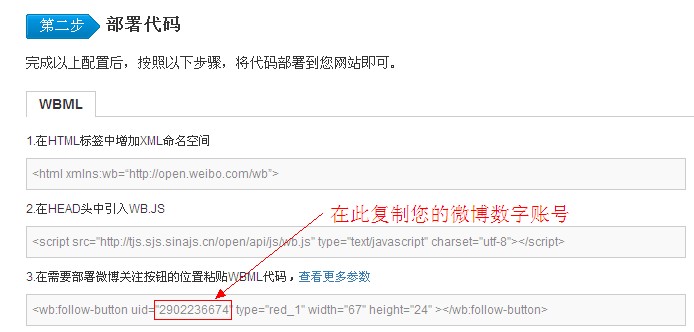
最后,有的朋友不知道自己微博的数字账号?猛击这里
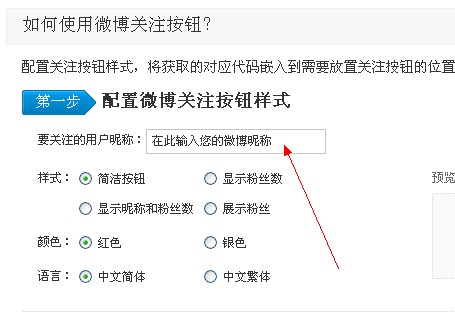
然后按照下图做就可以获取自己的微博数字账号!
第一步
第二步
然后做完就马上在您的网站试试吧!
本文出自 大猫也会萌,转载时请注明出处及相应链接。


![[愤怒] [愤怒]](https://blog.dmyhm.net/content/plugins/diyface/smile/031.gif) 新啊
新啊![[哈哈] [哈哈]](https://blog.dmyhm.net/content/plugins/diyface/smile/032.gif) 是别的大神牛,我只会照搬
是别的大神牛,我只会照搬![[心碎] [心碎]](https://blog.dmyhm.net/content/plugins/diyface/smile/019.gif) 你的还有人要,我的没人看...
你的还有人要,我的没人看...![[上吊] [上吊]](https://blog.dmyhm.net/content/plugins/diyface/smile/005.gif)
![[牛] [牛]](https://blog.dmyhm.net/content/plugins/diyface/smile/009.gif) 你之前的域名咋不用了呢?
你之前的域名咋不用了呢? 粤公网安备 44010602002385号
粤公网安备 44010602002385号
评论
发表评论